어제까지 해놓은 기본적인 서버 설정만 해놓고 본격적으로 서버로 input의 값을 보내고 response를 받아보려고한다.
(아직까지는 mongoDB로 보내진 않고 서버와 잘 연결이 되어있는지만 확인했다.)
아래의 이미지는 딱 필요한 input만 만들어놓고 로그인 버튼을 누르면 아듸와 비번이 서버로 갈 수 있도록 구현했다.
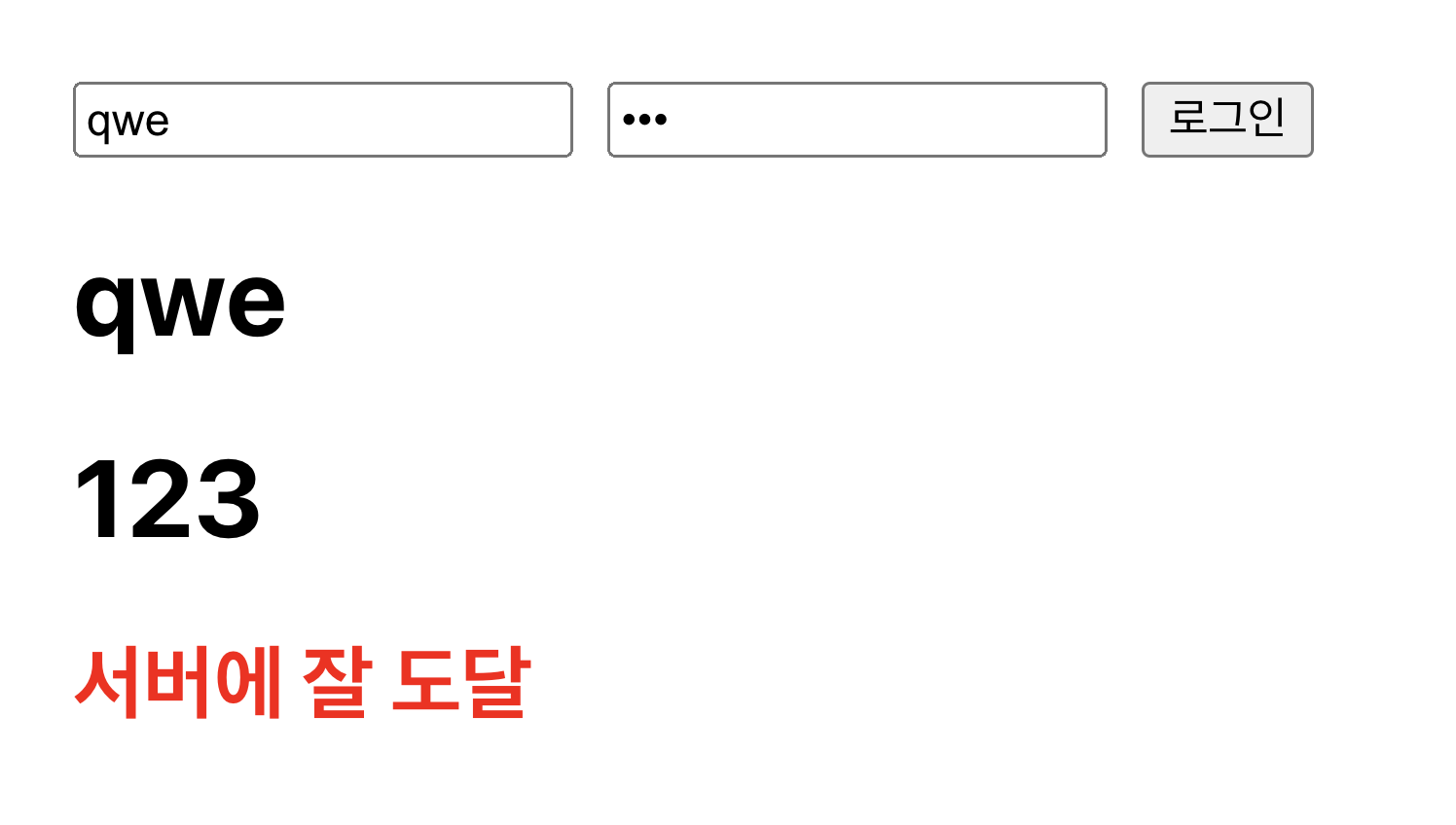
서버가 데이터를 잘 보내면 input창 밑에 잘 도착했다고 응답을 보내는것 까지 했다.

1.일단 server폴더에 index.js로 간다.
- cors, bodyparser를 install 해주어야한다.
// server/index.js
const express = require('express');
const app = express();
const port = 8080;
const cors = require('cors');
const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(cors());app.use부분은 사실 다른 블로그들을 많이 찾아보니 이렇게 사용해라고 적혀있어서 사용했는데, 이 다음에 코드를 하나씩 분석해봐야겠다.
그리고 밑에 POST일때, GET일때에 따라 해 줄 코드를 작성해준다.
app.post('/', (req, res) => {
// console.log('req.body', req.body);
const userID = req.body.user;
const userPWD = req.body.pwd;
});이렇게 콘솔을 찍었을때 아래와 같이 입력 값이 req.body에 잘 들어가있는것을 확인할 수 있다.

나중에 비번은 안 보이도록 조치를 취해야겠다...😂
그럼 이제 데이터를 잘 받았으니 잘 받았다고 response를 client에게 보내줘야한다.
app.post('/', (req, res) => {
console.log('req.body', req.body);
const userID = req.body.user;
const userPWD = req.body.pwd;
const response = { text: '서버에 잘 도달' }; //여기를 추가
res.send(response);
});그럼 이제 입력값을 넣고 POST전송을 해보겠다.
fetch함수를 써서 사용해보려고 한다.
// src/app.js
const submitHandler = () => {
const post = {
user: userId,
pwd: userPwd,
};
fetch('http://localhost:8080/', {
method: 'POST',
headers: {
'content-type': 'application/json',
},
body: JSON.stringify(post),
})
.then((res) => res.json())
.then((json) => {
setUsers(json.text);
});
};post객체에 보내고자 하는 값을 넣어주고 POST method를 사용하여 서버로 보내준다.
그리고 .then()을 사용하여 fetch가 실행되고나서 응답을 받아볼 수 있도록 한다.
그리고 화면에는 아래와 같이 빨간글씨로 잘 도달했다고 나온다..ㅎ

이렇게 적으면서 보니 뭐랄까 간단(?)해보이지만 많은 오류와 휴먼에러를 마주했다... 이렇게라도 만들어보길 잘했다.
이제 이 POST로 받은 값을 mongoDB에 넣을 수 있도록 코드를 짜야하는게 다음 과정이다.😎
'끄적끄적' 카테고리의 다른 글
| react mongoDB연결 (0) | 2023.07.05 |
|---|---|
| .env 환경변수 값을 가져오지 못할때 (0) | 2023.07.05 |
| react + express + mongoDB (0) | 2023.07.03 |
| git pull --rebase (0) | 2023.06.14 |
| [JSP] 동작과정 (0) | 2023.05.25 |

